Linked-Planetify dein Terminal mit fastfetch
Fastfetch ist ein CLI-Tool, das Infos über dein System übersichtlich anzeigt. Erinnerst du dich an Neofetch oder davor screenfetch? Neofetch wird leider nicht mehr gepflegt – Fastfetch ist der moderne, anpassbare Nachfolger.

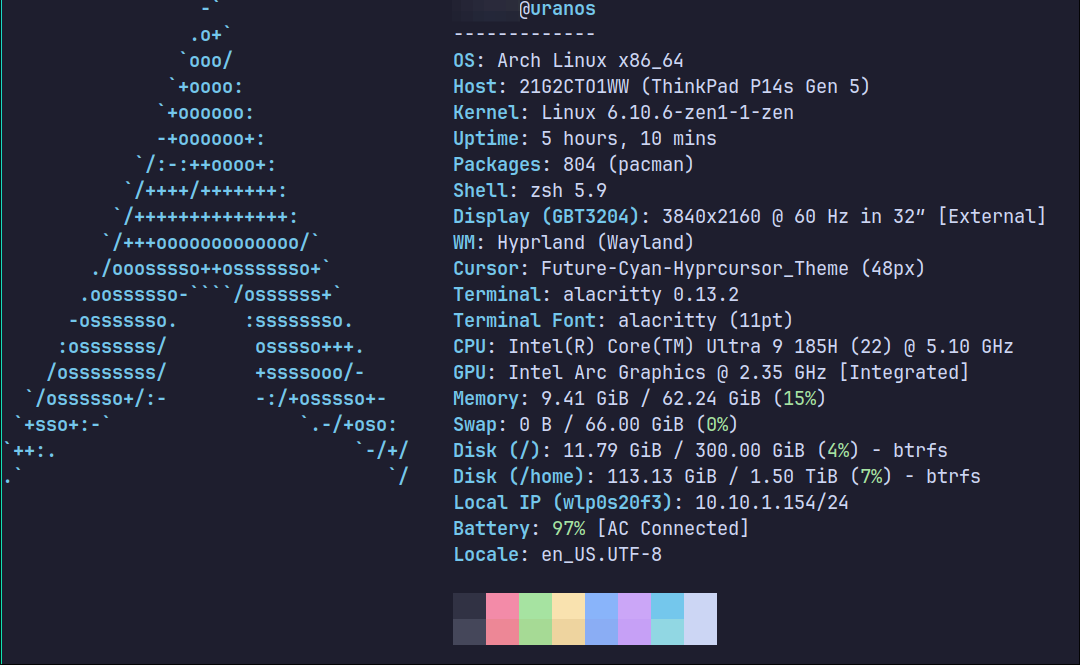
Fastfetch bietet eine Vielzahl von Konfigurationsoptionen, die beeinflussen, welche Informationen angezeigt werden und wie. Standardmäßig zeigt es die Informationen zusammen mit dem ASCII-Art-Logo deiner Betriebssystem-Distribution an, aber wie bei fast allem kann auch das geändert werden.

ch hatte die Idee, etwas Styling hinzuzufügen, und dachte, das neue Logo würde gut dazu passen. Also nahm ich eine version des Logos ohne Text und verwandelte es mit jp2a in ASCII-Art.

Ein einfaches jp2a logo.png > logo.txt brachte mir die großartige ASCII-Version.
.
.
....... . .
.................. . .
.................... .
.................... ..
................... .. ..
.................. .. .....
............ ... .. .......
.......... .. . .........
........ .. . ...........
..... . . .............
... . . ...............
. . ................
. . .................
.. .. .................
.. .. ...............
. ..
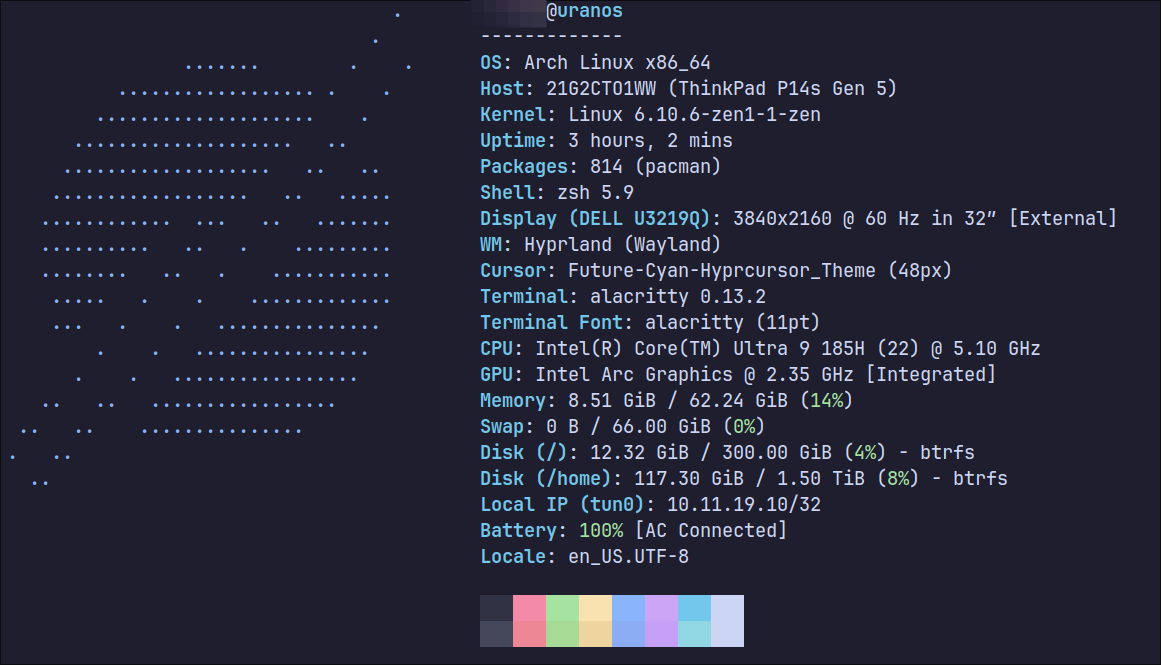
..n meinem ersten Versuch nutzte ich die --color Option von jp2a, aber die Originalfarbe des Bildes war auf meinem Terminal-Hintergrund kaum sichtbar, also verzichtete ich auf die --color Option.
Nun, da wir unsere Voraussetzungen erfüllt haben, ist es Zeit, Fastfetch zu konfigurieren. Lass uns zunächst eine leere Konfigurationsdatei erstellen, indem wir fastfetch --gen-config ausführen
Die resultierende Datei befindet sich in $XDG_CONFIG_HOME/fastfetch/config.jsoncund sollte ungefähr so aussehen:
{
"$schema": "https://github.com/fastfetch-cli/fastfetch/raw/dev/doc/json_schema.json",
"modules": [
"title",
"separator",
"os",
"host",
"kernel",
"uptime",
"packages",
"shell",
"display",
"de",
"wm",
"wmtheme",
"theme",
"icons",
"font",
"cursor",
"terminal",
"terminalfont",
"cpu",
"gpu",
"memory",
"swap",
"disk",
"localip",
"battery",
"poweradapter",
"locale",
"break",
"colors"
]
}
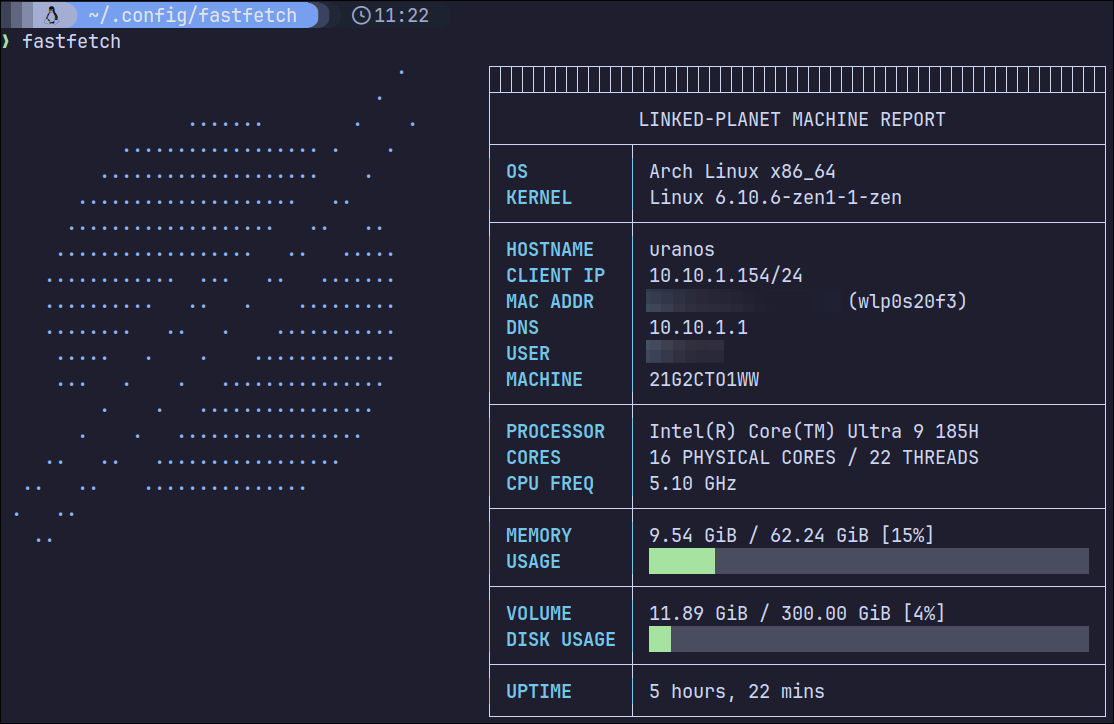
Das Hinzufügen unseres Logos ist ziemlich einfach: Wir müssen eine logo-Eigenschaft hinzufügen, die unsere Textdatei als Quelle definiert. Ich werde auch die Farbe des Logos auf Blau setzen, um zumindest die Originalfarbe anzudeuten.
{
...
"logo": {
"source": "~/.config/fastfetch/logo.txt",
"color": {
"1": "blue"
}
},
...
}
Das sieht schon ziemlich gut aus, aber meiner Meinung nach braucht die rechte Seite noch etwas Liebe, um besser zum ästhetischen Gesamteindruck zu passen.
 linked-planet Blog
linked-planet Blog